Latest post
March 28, 2024
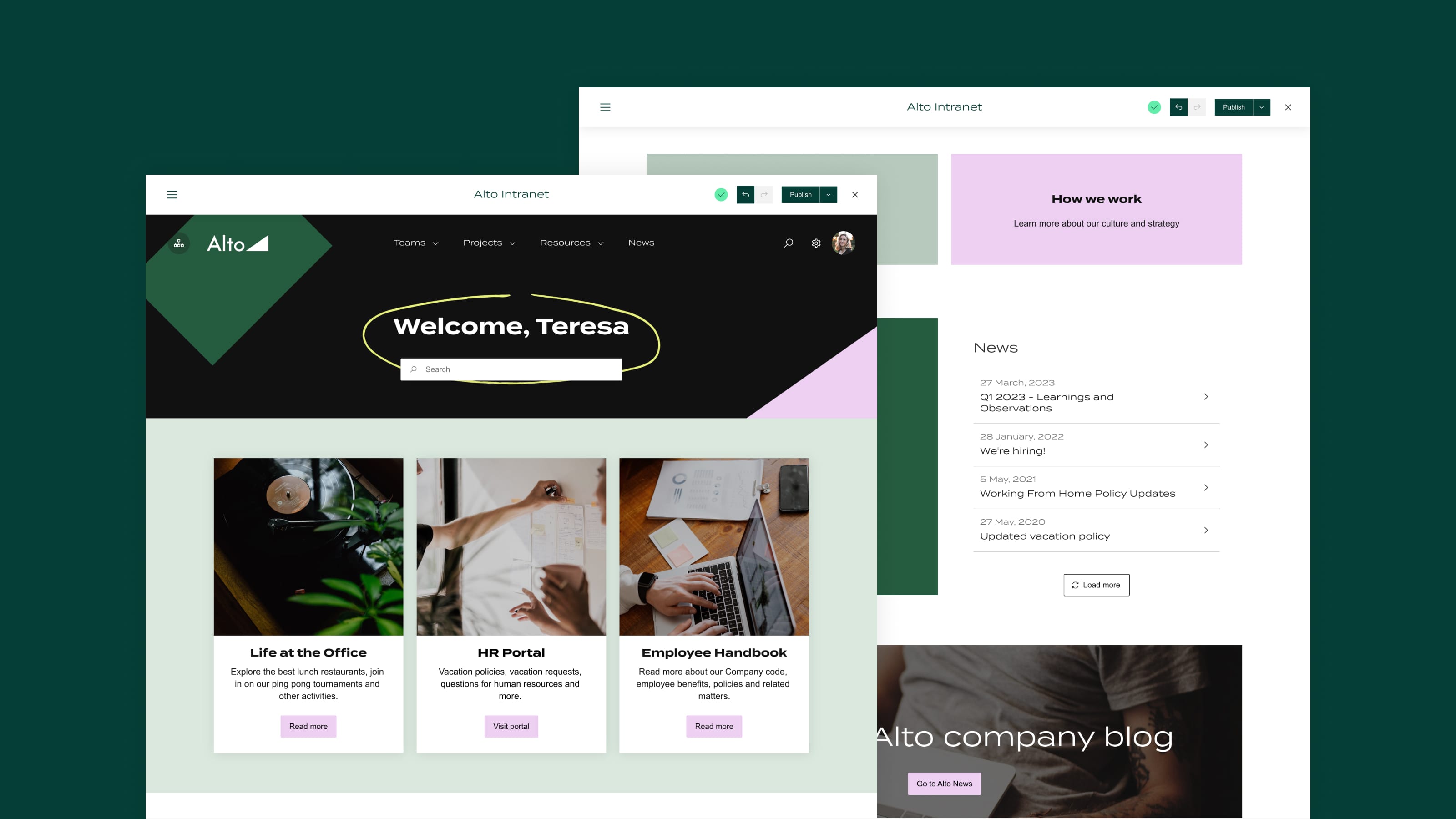
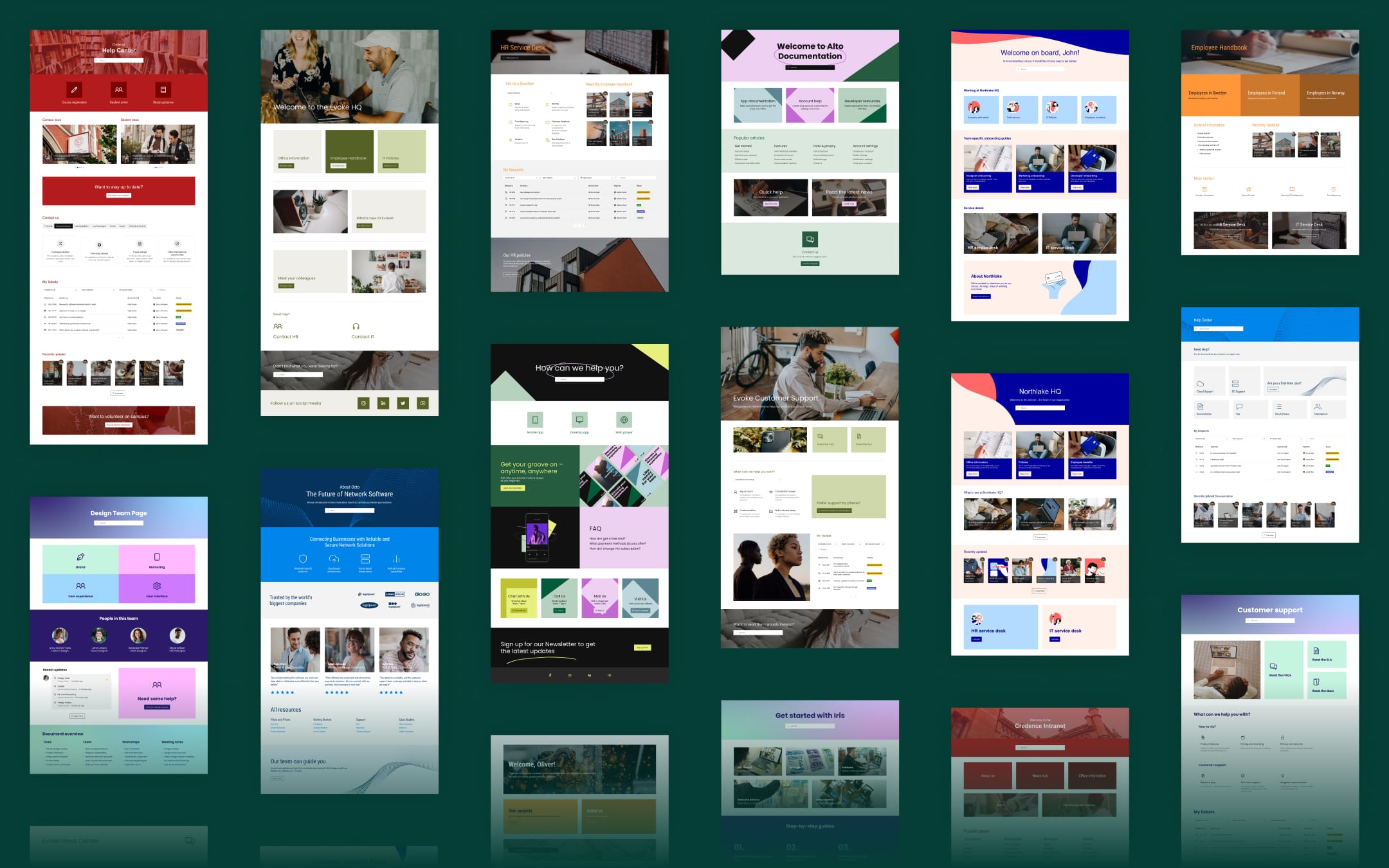
Not a designer? No problem. Refined templates make for quick, easy site-building
Templates, now available in the Page Builder, take the work out of site-building.
Featured posts
Latest blogs
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form.
Try Refined free for 30 days
Cloud subscriptions are free for 10 users.
No payment details required to start your trial.








.jpg)

