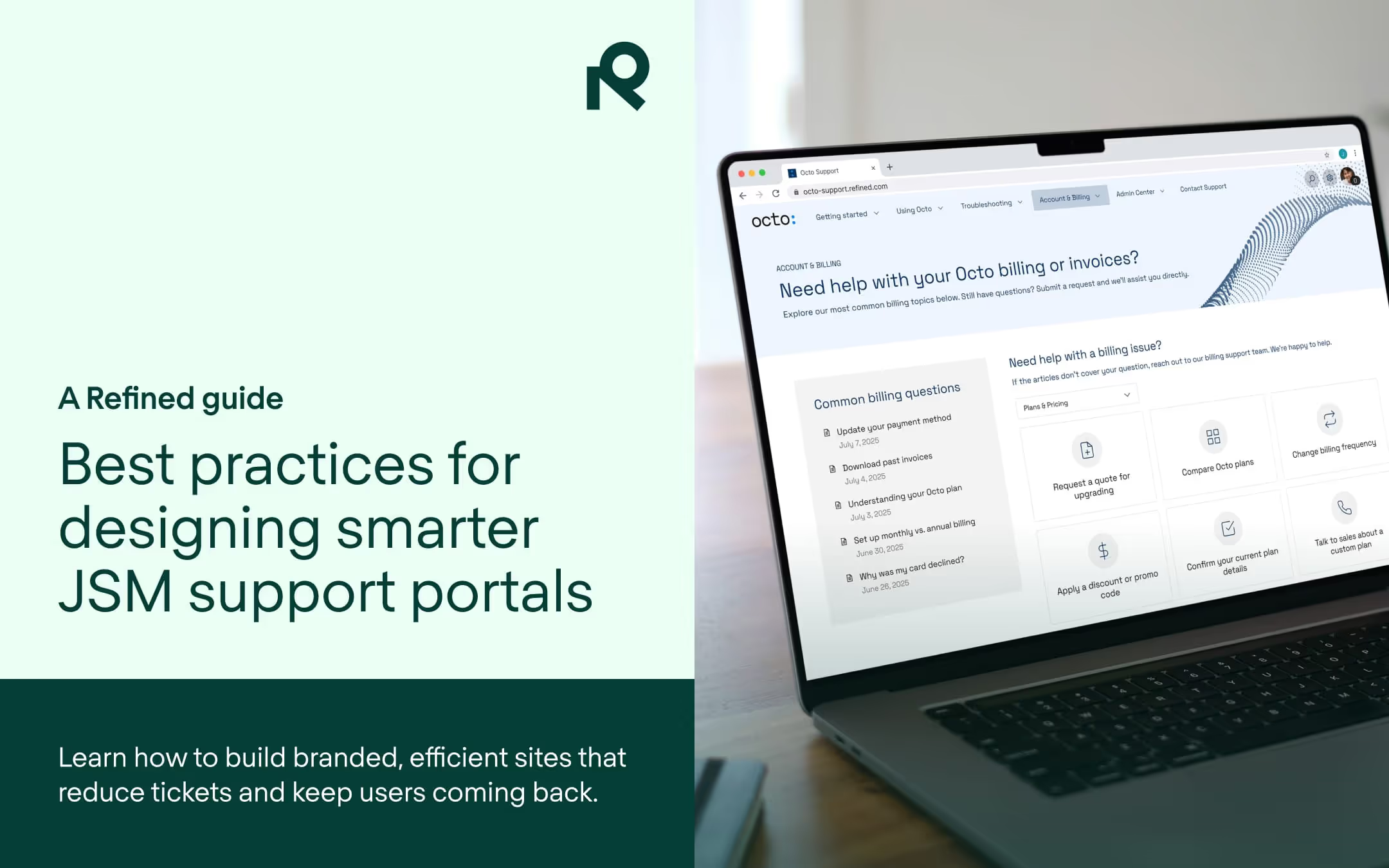
Why your external support site is failing (and how to fix it)

Help centers can sometimes miss the mark. Learn what can hold back a Jira Service Management support site and how Refined Sites can help you build a fast, structured, brand-aligned self-service experience.
A well-functioning Jira Service Management (JSM) support site should empower users to solve their own problems quickly and easily. But in practice, some support portals unfortunately do the opposite. They frustrate users, increase the load on support teams, and ultimately erode trust in your brand.
It’s not that companies don’t invest in help centers, they do. The problem is how those sites are structured, designed, and delivered. And the cost of getting it wrong isn’t small: missed opportunities for self-service can lead to higher ticket volumes that tax agents and, in the worst case, contribute to customer turnover.
Let’s unpack why an external support site can fall short of customer expectations, and how to design one that works.
4 Ways customer support sites go wrong
There’s no single reason why a support site fails. But there are recurring issues that block users from finding answers and supporting themselves. Here are the most common culprits:
1. Poor search functionality
If users can’t find what they’re looking for, they’ll give up. Search is the cornerstone of any support site, and expectations have shifted. Increasingly, users expect AI-powered search that can understand their intent and deliver answers instantly.
When search underperforms — slow load times, irrelevant results, no highlighted results — users default to submitting a ticket. Not because they want to, but because they have to.
It’s a lose-lose scenario: users leave frustrated, and your support team ends up fielding requests that could’ve been resolved through better discoverability.
2. Cluttered, confusing UI
Too much information. Too little hierarchy. Disconnected pages. Support sites can become dumping grounds for content with FAQs, troubleshooting guides, and how-to articles lumped together without a clear structure. The result is visual and cognitive overload.
According to a 2023 study, 60% of consumers abandon purchases due to poor website UX. The same behavior applies to support portals. If users can’t navigate confidently, they’ll disengage and fall back on a request for help.
3. Off-brand experience
Your support site is an extension of your brand. Are you treating it that way? Un-styled portals, mismatched fonts, or help centers hosted on a third-party domain can all create a jarring experience for users.
Given that over 90% of consumers expect consistent brand experiences across platforms, trust takes a hit when your help center looks and feels disconnected from your brand.
4. Weak content structure
Even with great content, a support site can fail if the structure is missing. Articles might be buried in the wrong section, labeled with inconsistent titles, or written in a way that assumes users already know where to look. There’s no clear entry point or logical flow.
If your FAQs, guides, and troubleshooting articles aren’t intuitively organized, users end up wasting both their time and your support team’s when they inevitably escalate their issue.
Supercharge support with Refined Sites
What great Jira Service Management support sites do differently
The best support portals don’t just look better, they perform better. They reduce friction, increase self-service, and drive down ticket volume. Here are the best practices that set them apart.
1. Structure content logically
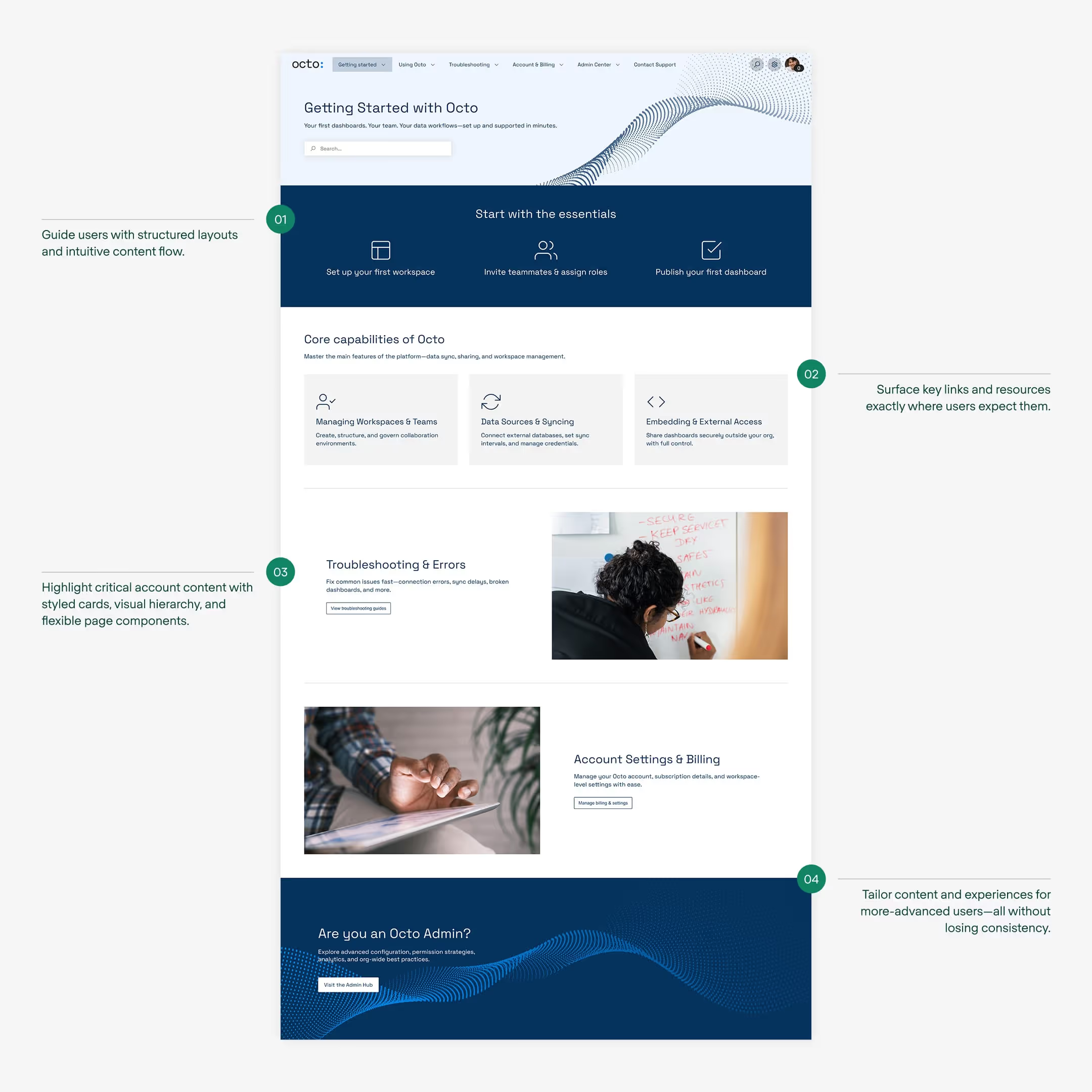
Good content is only useful if it’s easy to find and navigate. Tools like Refined Sites for JSM let you customize page layouts, define clear hierarchies, and group related content together in ways that make sense to your users.
With a modular layout and nested navigation, you can lead users from a general topic (like “billing”) to a specific answer (like “how to update your payment method”) in a few clicks.

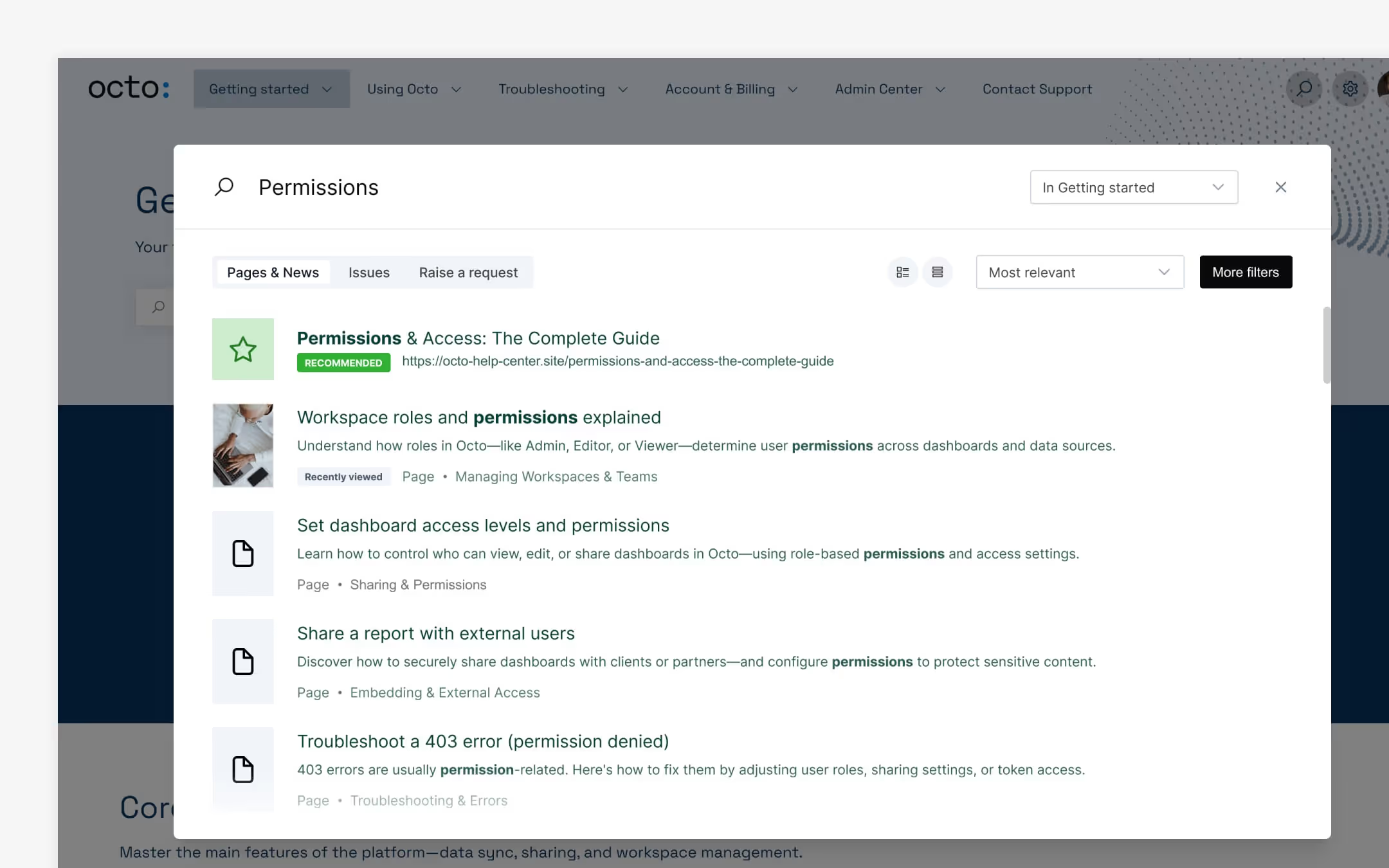
2. Implement robust, user-centric search functionality
Search should surface relevant content fast, with filtering, contextual results, and built-in suggestions to assist users. Refined Sites pulls from linked Confluence spaces or Jira Service Management projects and presents results in a clean, usable format, with an option to activate AI search on the Advanced edition.

3. Build documentation and requests into a self-service user journey
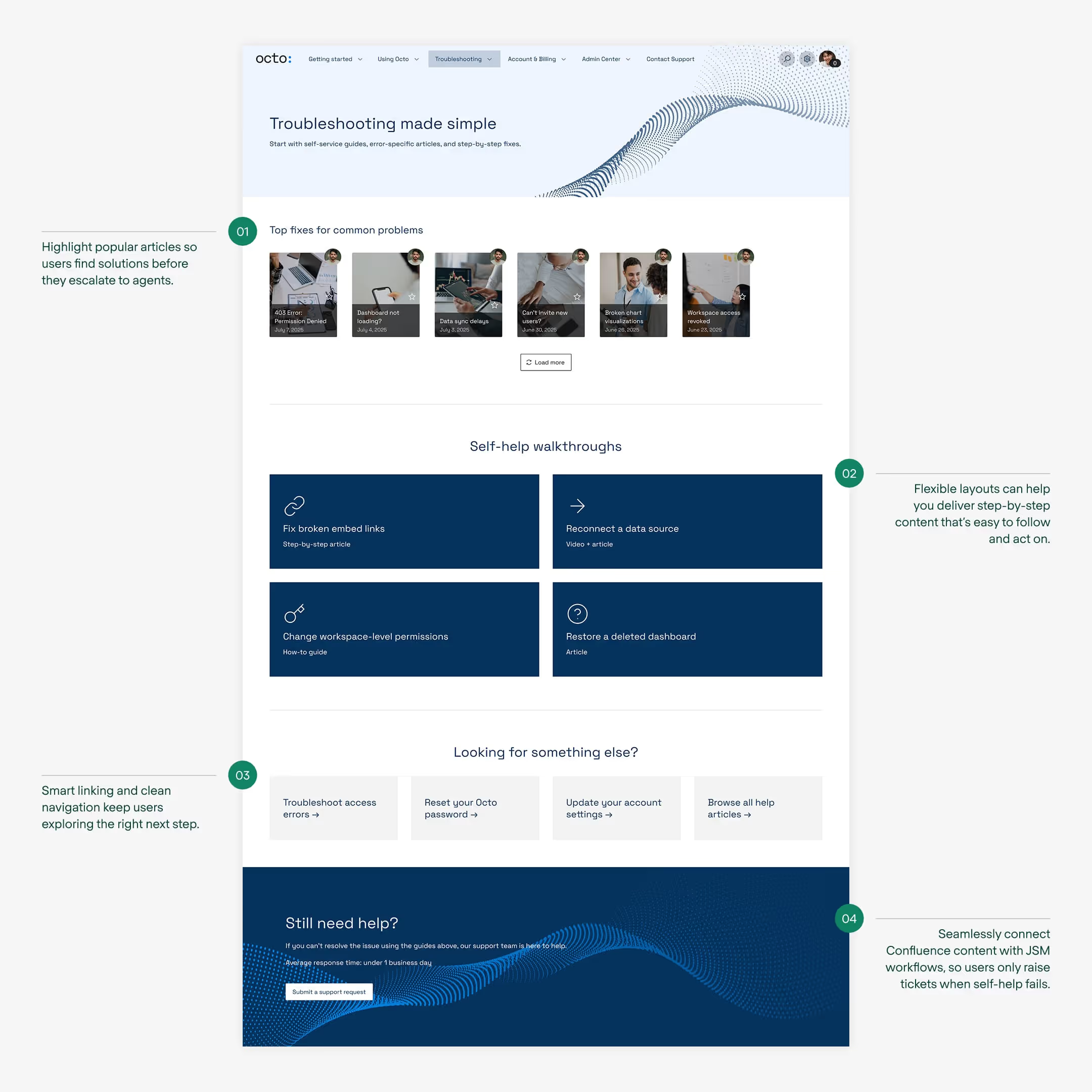
When users land on your support site, they shouldn’t have to guess whether the answer lives in a help article or behind a contact form. The most effective JSM-powered support experiences combine self-help content from Confluence with request types from Jira Service Management in a single place.
This unified approach lets users browse articles, follow step-by-step guides, and only raise a ticket when truly necessary. It’s more intuitive for users and more efficient for support teams.
You can design landing pages around this self-service user journey, positioning solutions to common pain points prominently (higher up) and request CTAs as a last resort (further down):

4. Design with brand consistency in mind
Your Jira support site should feel like an extension of your product and brand. With Refined Sites, it’s easy to achieve that consistency using customizable templates, branded themes, and flexible layout options that match your main site or app.
This goes beyond aesthetics; consistency can create a cohesive user experience that builds trust.

5. Prioritize mobile and accessibility
More users than ever access support portals from their phones. If your site isn’t mobile-optimized, you may be alienating a big chunk of your audience.
Refined sites are responsive, ensuring support content looks sharp and functions smoothly across devices. Scalable typography and accessible contrast ratios help ensure every user can engage with your content.

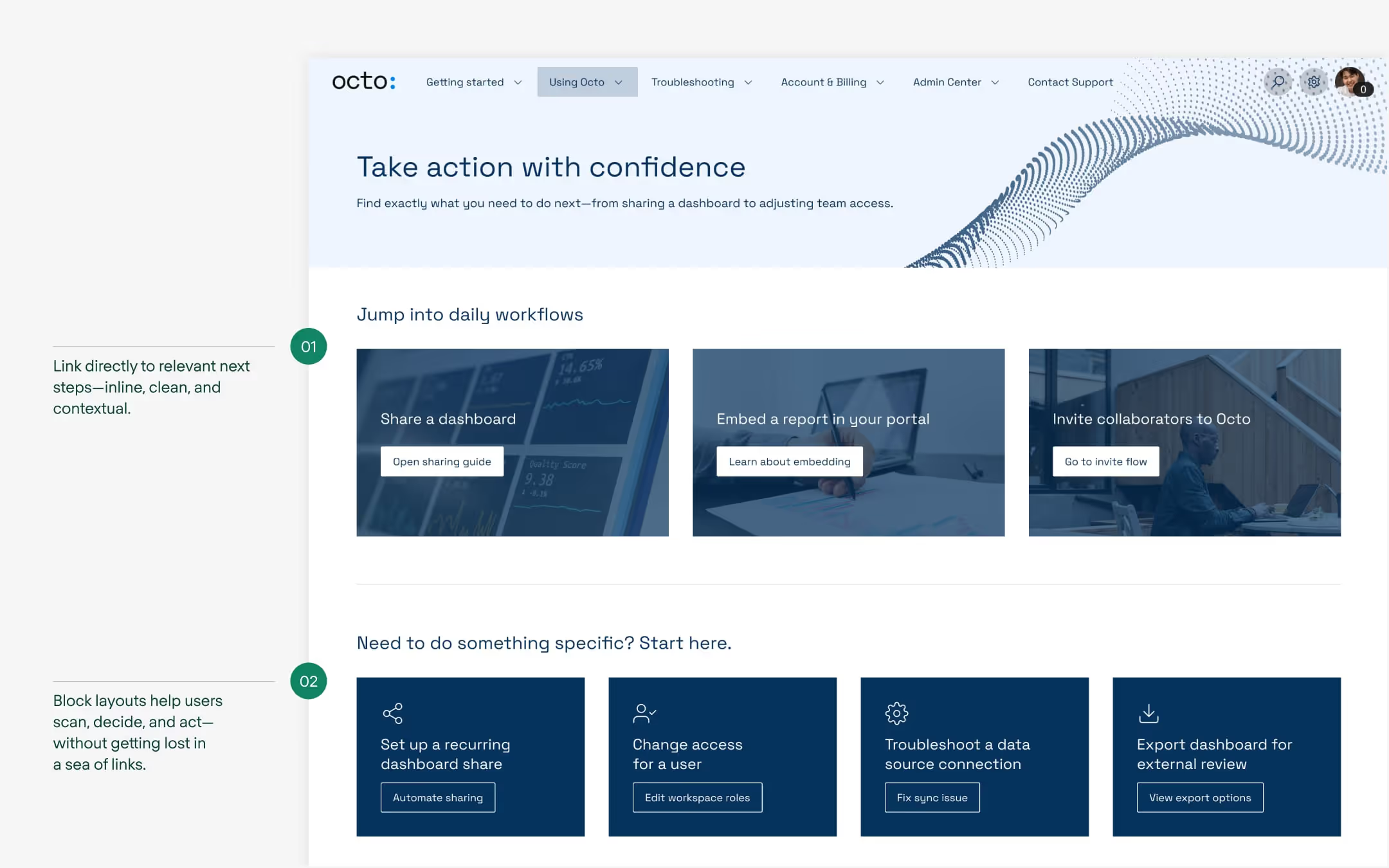
6. Guide users with clear CTAs
Every help article, category page, or landing page should lead somewhere.
Refined makes it easy to guide users toward relevant content, surface next steps, or provide a clear escalation path. Whether it’s directing users to a how-to guide or offering a contact form for complex issues, CTAs should be utilized strategically to help users take the next likely action.

7. Leverage the power of analytics
A support site isn’t a one-time project. As user needs change, so should your content and structure.
Reviewing how users interact with your site can help you understand what they are searching for, which articles are most viewed, and where users are encountering dead ends that send them into your support queue.
Advanced edition of Refined Sites for JSM gives you visibility into usage and search patterns that can help you optimize the user experience over time.

The bottom line
Support sites are a crucial extension of your product experience. When they’re designed well, they reduce ticket volume, improve customer satisfaction, and reflect the professionalism of your brand.
But great support sites don’t happen by accident. They’re thoughtfully structured, clearly branded, and designed to guide users toward the help they need.
If your current help center isn’t meeting expectations, consider pairing Jira Service Management with Refined Sites to deliver outstanding support that helps users help themselves.
Looking for more ways to elevate your Atlassian platform? Explore our guide to optimizing Confluence and JSM.
Read more about



Try Refined free for 30 days


























